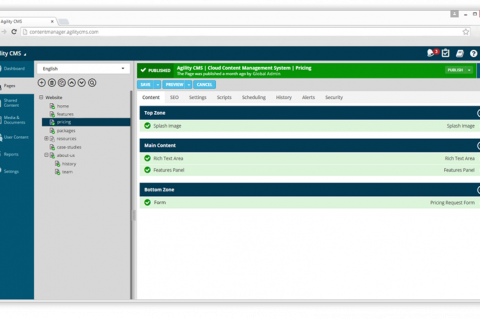
4 things to consider when choosing a CMS for your company website
It is essential to build a website based on a content management system (CMS). Content is king on the internet and having unique content on your site can become so much easier with the use of a CMS. You can not only track updates, but also edit, review and publish content in real time. To make sure that all elements of your website work in harmony, you have to choose a CMS. But which CMS should you choose?